Overview
Role:
Lead Product DesignCustomer problem:
Marketing offers were refreshed every four to eight weeks, but could only be accepted in a branch. Customers could not accept offers digitally.Business goal:
Bring new money into the bankProcess:
Understand customer pain points
Understand current technology and constraints
Understand how to flex the existing techSolution:
A single digital offer template that could scale to accommodate constant offer refreshes
Leverage internal technology saving the bank a substantial amount annually
Increase reach to our digital customer baseImpact (in progress):
Increased offer acceptance
Generate massive income annually (estimate)
Scale to facilitate all five marketing initiatives
Problem Statement
The marketing team had a strategy of creating new product offers every 4 to 8 weeks. However, these offers were limited to in-branch redemption and were not available for digital opt-ins.
Complete transparency
This project focused on generating revenue for the bank rather than enhancing customer experience. Therefore, it was our team's responsibility to identify UX deficiencies and enhance the customer experience during the development of this initiative.
Customer data
There are currently over 33 million active digital users utilizing our platform.
Context
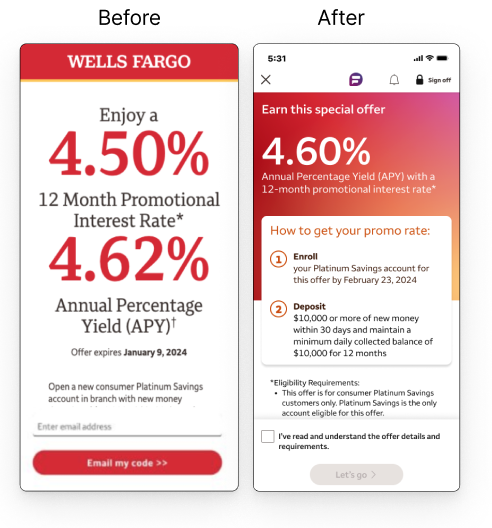
Revise visuals
We needed to revise the marketing offer template to incorporate Wells Fargo's current branding elements and tone.
Outside vendor
Wells Fargo employed a vendor for the digital offer; however, the vendor faced visual limitations and constraints that affected the speed of delivery.
Most customers are digital
More customers prefer digital banking. Most of Wells Fargo customers use the app, while only a small segment visit branches.
Scope & Opportunity
Scope
The ask was to create a flow for an upcoming marketing offer.
We identified that we needed a scalable template that could support digital acceptance of all offers, rather than a single stand-alone experience.
Limitations & capabilities
Our vendor faced several technical and contractual limitations that became obstacles.
Wells Fargo possessed an internal CMS that could effectively substitute what the vendor was providing.
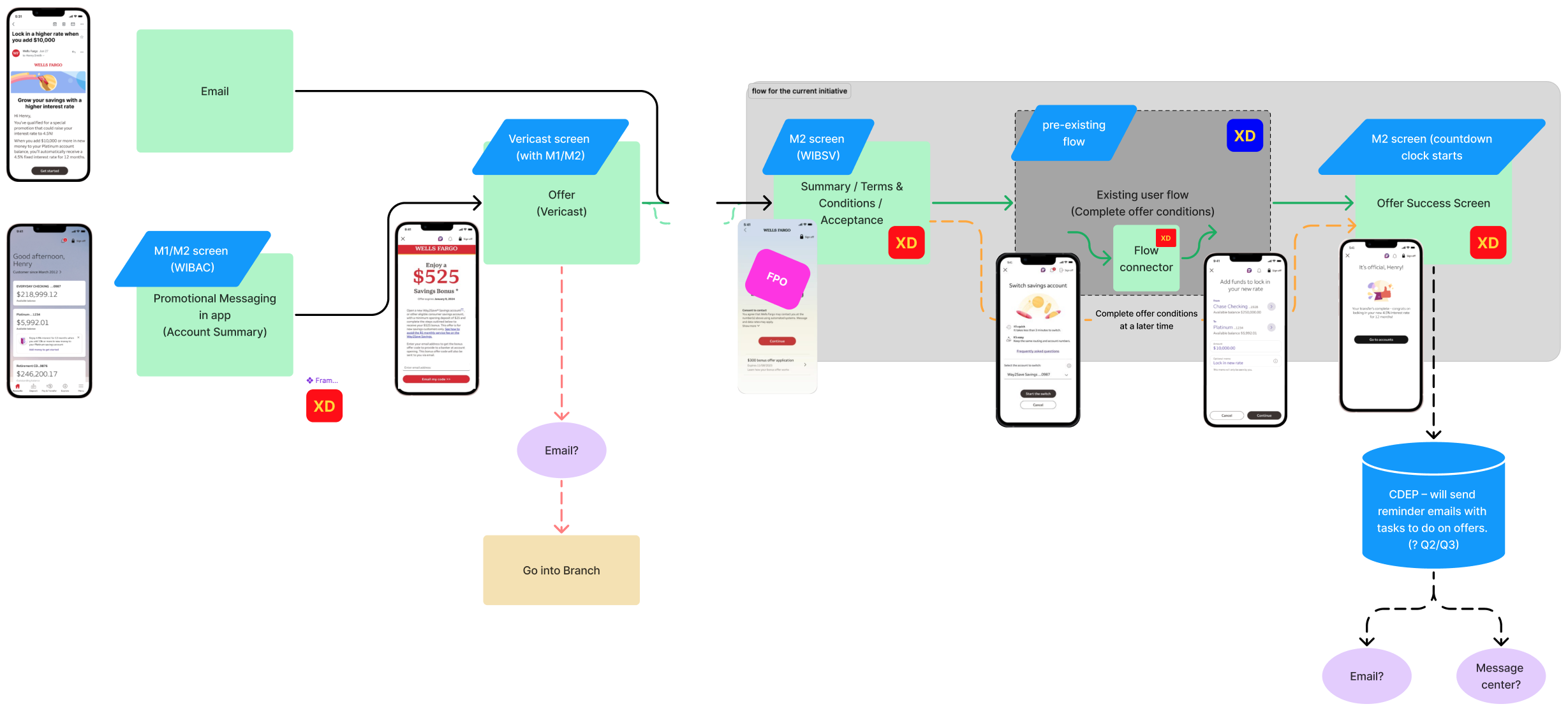
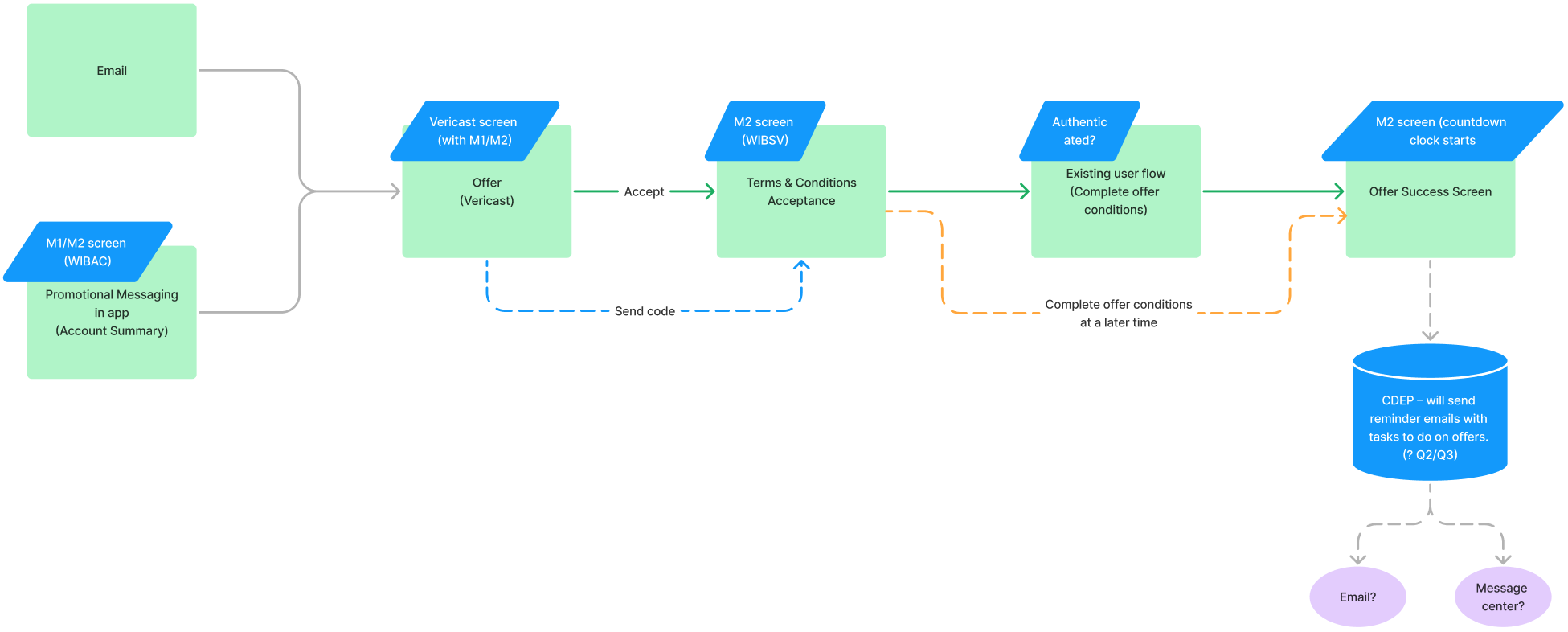
Understanding current tech
The current UX leveraged the vendor’s offer screen and then share an offer code as the user was moved back into Wells Fargo experience. The vendor would also manage some of the email communication.
At a closer inspection, the vendor could be almost completely replaced by leveraging internal CMS technology; Giving us more flexibility with the UI and visual treatment as well as increasing development time and speed to market.
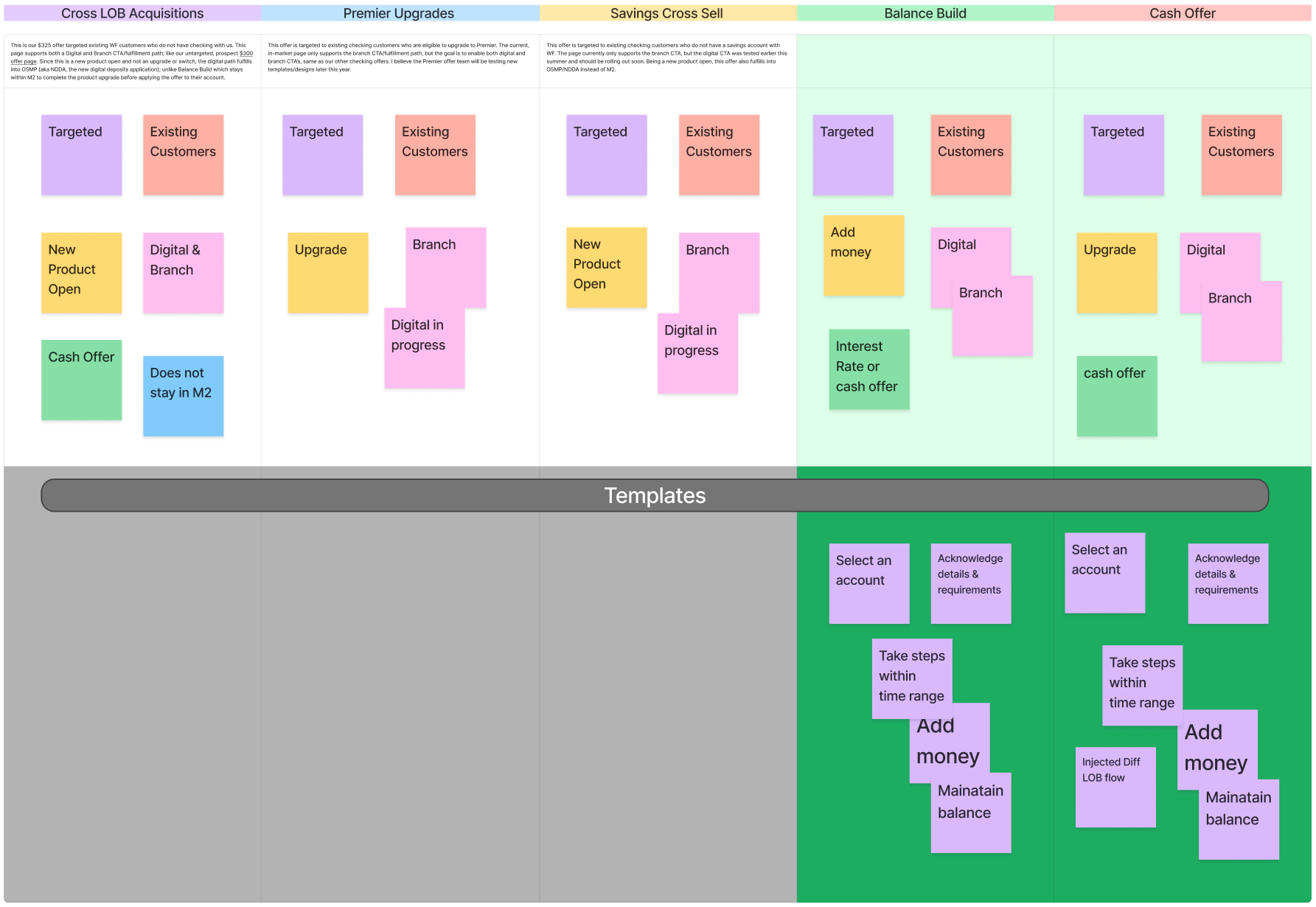
Understanding the marketing offer landscape
Marketing presented various offer categories. Our focus was on one of the five types, but understanding all types is crucial for future scalability.
What does success look like?
Addressing scalability concerns with business partners presented challenges. While our partners prioritized the current opportunity, their focus on supporting future initiatives was limited.
Our focus was on effectively communicating with partners regarding the specifics of this initiative, while ensuring that our design decisions enable scalability for any future marketing offers.
Support from leaders
My research and technical documentation showed the vendor's capacity shortfall, prompting a decision to internalize the work.
This has provided us with two significant opportunities: the capability to promptly integrate the continuously changing digital solutions and considerable cost reductions for the organization.
Ensuring the best possible customer experience while working within the technological limitations.
Design exploration
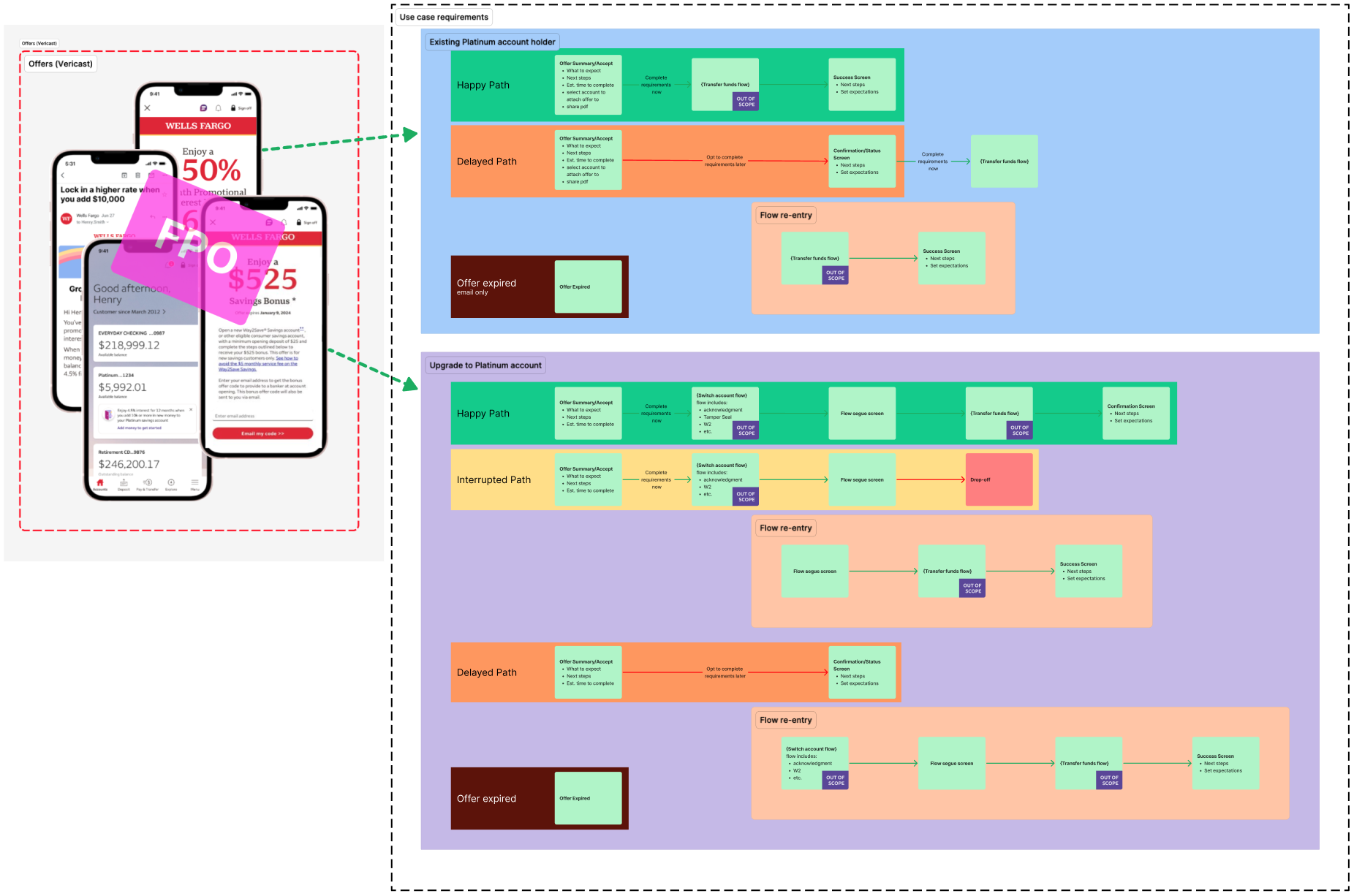
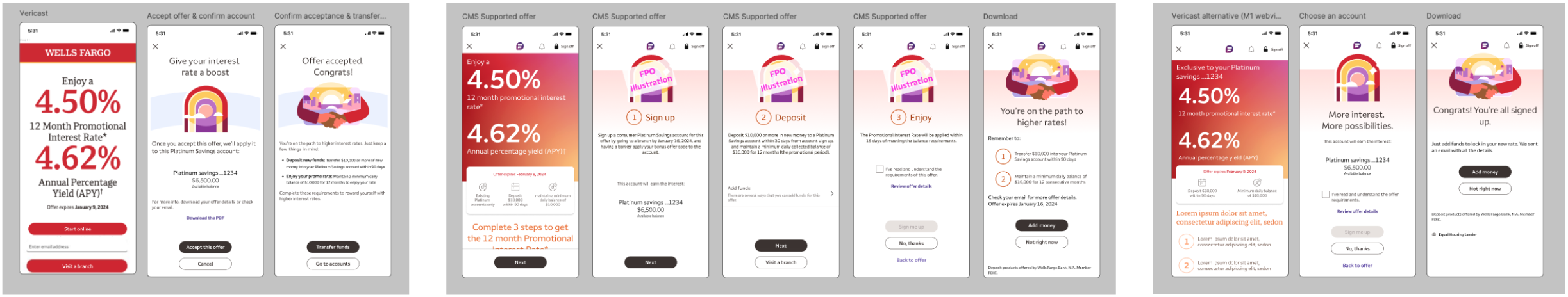
There was a significant effort and evolution to refine the visual, flow, and content to the optimal state. This was done while aiming for a solution that could support a template-based approach and scalability.
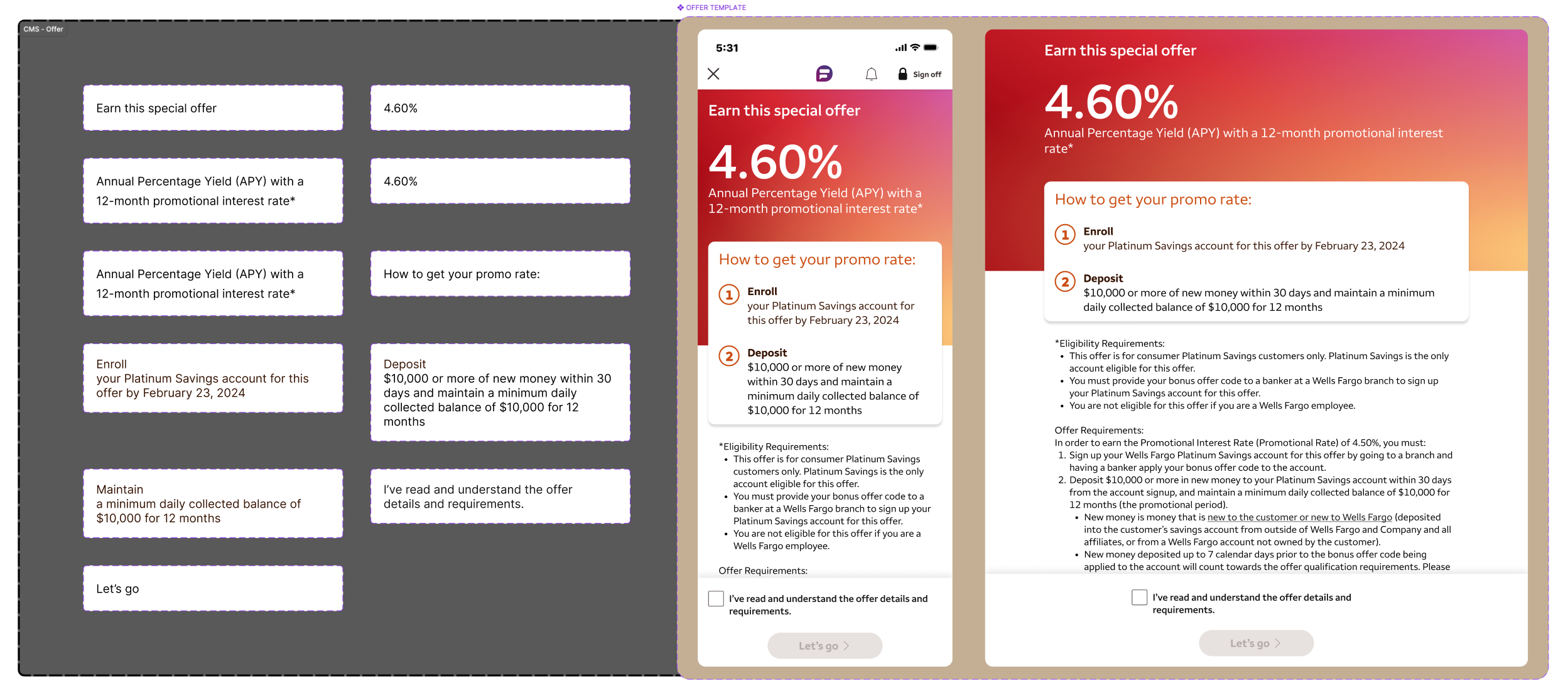
A CMS mindset
In order to always keep the “template mind-set” I organized teh Figma file in a way that we had the flexibility to iterate and move quickly, but still could be considerate of modular functionality of a scale-able template. I created a CMS emulator of sort where my content designer make changes, add fields and work nimbly.
Our solution
The creation of the “Build Balance” template would not only support the two current use cases, but would support any future build balance offer as we understood the product.
Outcomes
100% increase native access
Customers can now accept offers digitally in app & in mobile web.CMS saves money
Generate $400K in savings annually (estimate)Built with scale
Efficiently scale and facilitate all five marketing initiatives with minimal effort to maximize speed to market.